In Summary...
What if no child was left behind, and Special Ed teachers had a simple AI-powered tool to do the tedious chore of tailoring learning content to each child?
Services
Product Discovery and UX Strategy
Mobile App and SaaS Web App UI Design
Illustration and Animation
Industry
Special Education
Artificial Intelligence (AI)
Client
Adaptability Education
Oct. 2023 - Jan. 2024
What is broken in Schools these Days?
Each child is a unique learner. Yet, teachers are often left to struggle with finding fun resources that fit kids with special needs...
Teachers are Overwhelmed
"With all the paper work involved, it is hard to be creative with learning content..."
School are Underfunded
"Our school do not get a fraction of what we need to meet every child's needs..."
Families are Excluded
"It would help too if families were more involved in their kid's learning..."
UX Research: Insights from Teachers and Parents
More than 90% of the teachers interviewed reported that little time and funding went into personalizing learning content for kids with Special Needs...
I interviewed 23 teachers (including 5 caring for students with special needs) to understand the current state of schools...
Almost all the pet parents (98%) wished they could support their children's learning more. But, they didn't know how to go about it...
Most of the parents (12 including 3 experiencd with Special Ed students) happy to get involved in educating their kids...
Nearly 70% of the teachers typically draw inspiration and get content tips from teachers in their network...
The study revealed that teacher-parent communities played a big role in meeting kids unique learning needs...
Ideation: Turning Insights into Solutions...
Core Features for Adaptability Education...
Content Customizer
I designed responsive forms for collecting prompts and the child's learning profile to customize their content...
AI-Powered Content Generator
I designed a dashboard where teachers could organize, find and generate personalized content with AI...
Teacher-Parent Forums
I designed an online forum for parents and educators caring for Special Ed students to exchange ideas...
Designing the Dog Stalker App
I designed a responsive web app and a mobile app for Adaptability Education, prioritizing the Desktop SaaS version using sketches developed from the feature list...
Scroll Slider Left


Creating Custom Content

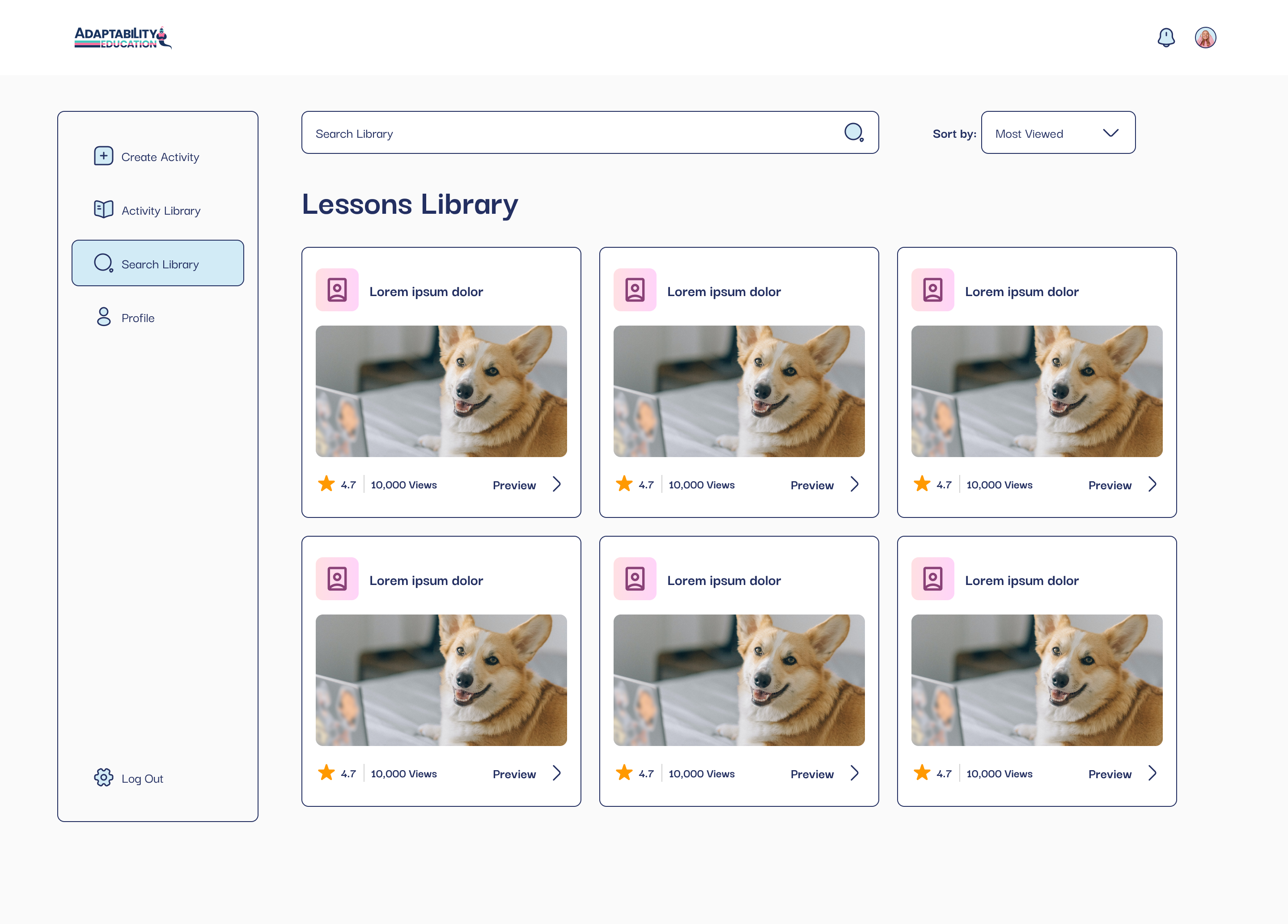
Library for Created Lesson Content

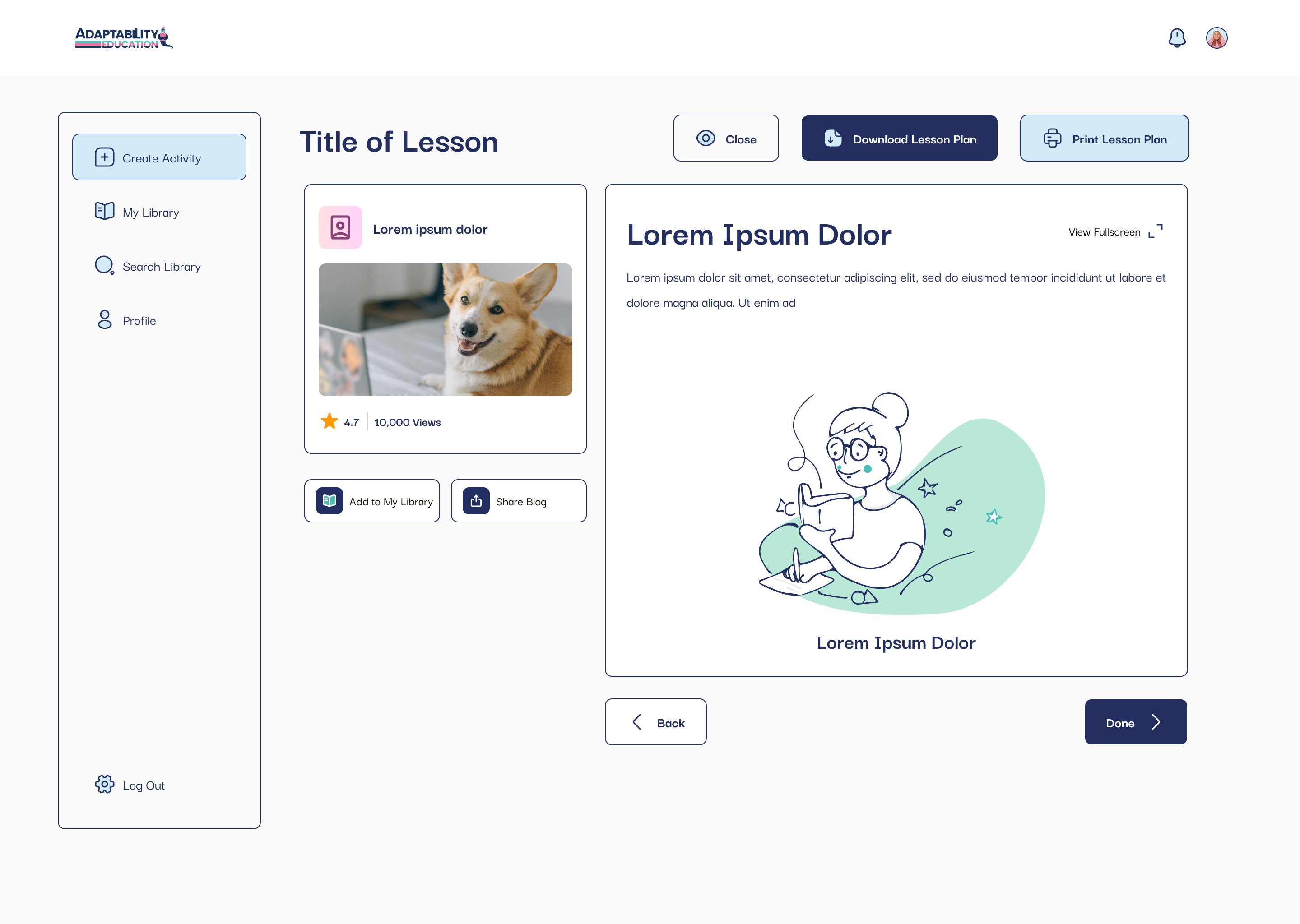
Lesson Preview

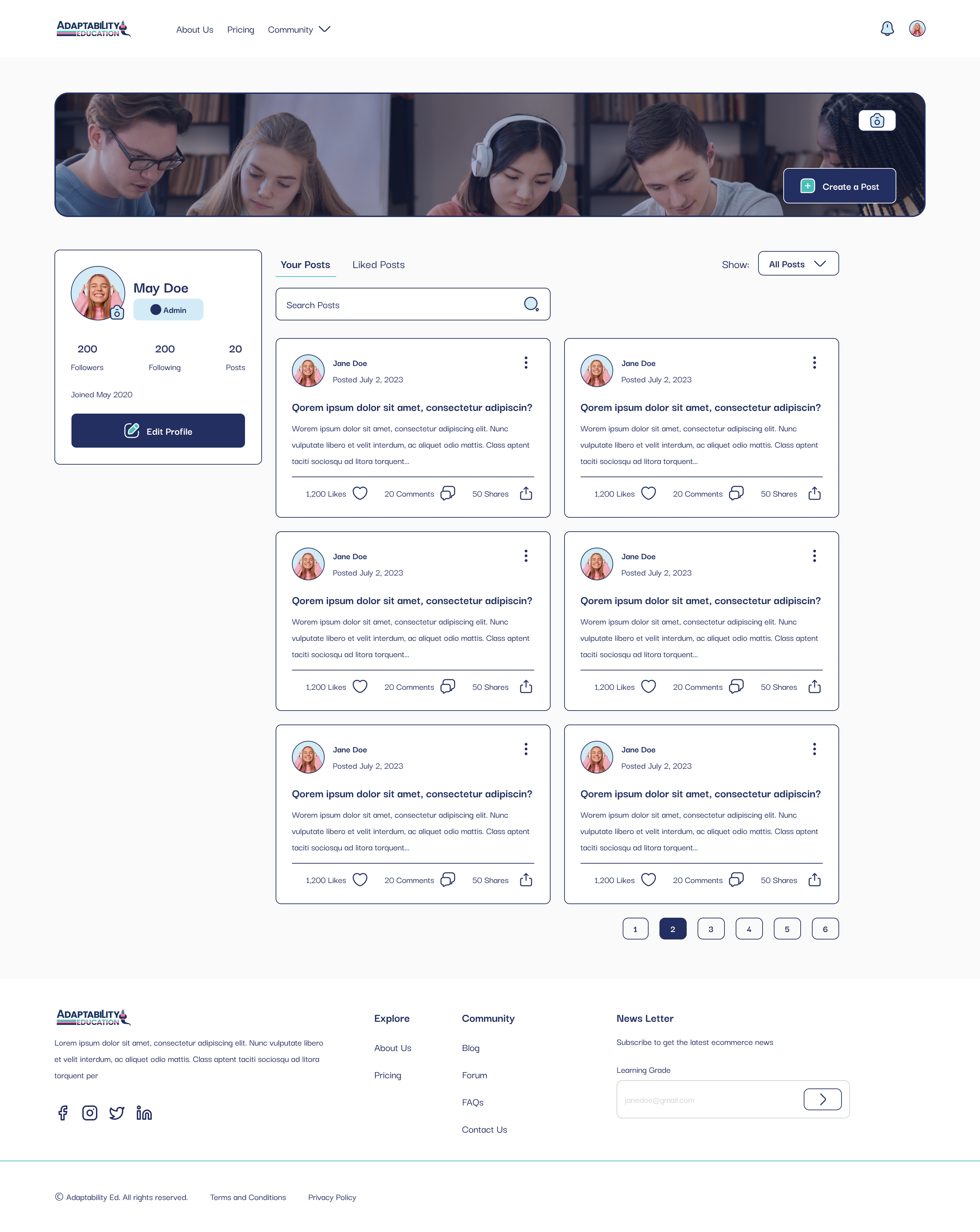
User Profile Page with Forums

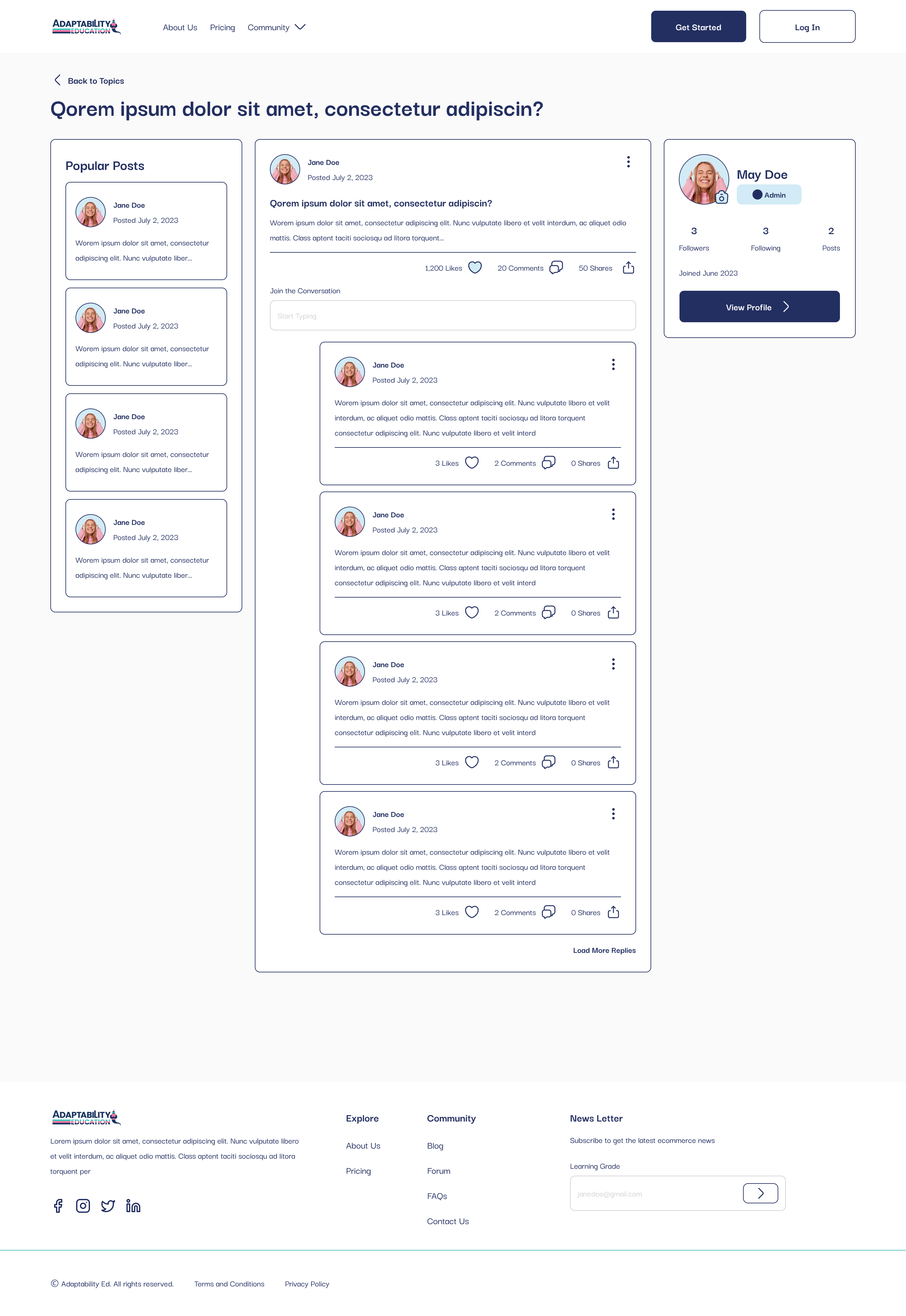
Forum Post
I also designed the vector graphics and prototype for the custom loadingg animation - a "genie out of a lamp..."
Styling Adaptability Education5>
"The app's minimalist pastel style fit its simple branding and its pfocus on children, play and creativity...”
Functional
Dark Slate Blue (#232F61) was used in texts, shadows and outlines for its contrast against the off-white background and light colors...
Simple
Light Sea Green (#49BEB7) served as an accent color to match the pet brand's focus on child development...
Darker Grostesque served as the sole font for the app design. This neo-Grotesque san-serif font has a simple, functional style, fitting the brand's minimalist style...
The Results and what I Learnt...
Working on Adaptability Education helped me build a deeper appreciation of the need for inclusion and accessibility...
As the team's lead designer, I took the product from ideation to full Figma UI designs in development in 2 months. To accomplish this, I employed best-practices for responsive design on Figma and design system management using variants and style guides...

